HTML é um pré-requisito para quem quer aprender outras linguagens como JavaScript, PHP, ASP, etc.
HTML significa: Hyper Text Markut Language. Em português: Linguagem de Marcação de Textos.
Qual o Pré-requisito para aprender HTML?
Conhecimento básico em Internet (Navegação).
Preciso estar Online para programar em HTML?
Não, Você não precisa estar online para programar em HTML, ou seja, você pode construir seus websites no seu computador (Salvando os documentos HTML no seu HD) e depois fazer o Upload para Internet quando terminar.
O que é necessário para programar em HTML?
É bem provável que você já tenha instalado em seu computador todas as ferramentas que precisa para programar em HTML.
Os requisitos são: Um Navegador de Internet e um Editor de Textos.
Navegador de Internet
O Navegador de Internet (também conhecido como Browser) é um programa que permite visualizar e navegar por páginas de Internet. Você está Lendo este Post em um Navegador de Internet.
Em nossos exemplos, utilizaremos o Internet Explorer pois é o navegador mais usado pela maioria dos internautas, mas existem outros como: o Mozilla Firefox, o Google Chrome, o Opera, e por aí vai.
Para abrir o Internet Explorer, clique no Botão Iniciar do seu Windows, e depois em Internet Explorer:

Editor de Textos
O Editor de Textos é um programa que nos permite digitar textos simples. Nele, nós iremos digitar os comandos necessários para criar nossas Páginas HTML.
O Editor de Textos padrão do Windows é o Bloco de Notas (Também conhecido como Notepad).
Para abrir o Bloco de Notas, clique no botão Iniciar do Windows, aponte para Todos os programas, aponte para Acessórios e, por fim, clique em Bloco de notas:

É importante comentar que os caminhos utilizados para acessar o Internet Explorer e o Bloco de Notas dependem da configuração do seu computador. Os caminhos mostrados anteriormente consideram a instalação padrão do Windows XP.
Tags são os nomes dados aos comandos da Linguagem HTML. São palavras-chave posicionadas entre o caracter "<" (menor que) e o caracter ">" (maior que).
As Tags normalmente possuem abertura e fechamento. A abertura é feita conforme descrito acima "<tag>". Já no fechamento, é necessário adicionar uma barra imediatamente após o sinal de menor que "</tag>".
As Tags normalmente são usadas para formatar o conteúdo das Páginas de Internet.
Para visualizar as Tags de uma página no Internet Explorer Basta clicar com o botão direito do mouse em uma área vazia de uma página e depois com o botão esquerdo em Exibir Código-Fonte (Em versões mais antigas do Internet Explorer você também pode clicar no menu Exibir e depois em Código Fonte).

Com isso, o Bloco de Notas é aberto exibindo o código fonte da página que esta carregada no navegador.
É importante comentar o Navegador (a principio) não exibe as Tags, ele usa as Tags para interpretar o conteúdo da página, ou seja, ele lê os Códigos Fontes e exibe as Páginas.
Estrutura básica de uma Página HTML
Existem algumas Tags que todo documento HTML deve ter para que os navegadores possam entender corretamente o Código Fonte. São elas: <html>, <head>, <title> e <body>.
Tag HTML: Indica ao Navegador que o documento está escrito em linguagem HTML. Elas devem obrigatoriamente iniciar e encerrar o código de uma página.
<html>
Página a ser exibida.
</html>Tag HEAD: Informa ao Navegador quais comandos devem ser lidos antes de exibir o conteúdo da página. A Tag <head> deve estar posicionada dentro da Tag <html>.
<html>
<head>
</html>Cabeçalho da Página.
</head>Tag TITLE: Informa ao Navegador o Título da Página, ou seja, o texto que deve ser exibido na barra de títulos do navegador. A Tag <title> deve estar posicionada dentro da Tag <head>.
<html>
<head>
</html><title>Título da Página</title>
</head>Tag BODY: Informa ao Navegador o conteúdo do Corpo da Página, ou seja, o texto que deve ser exibido na página em si. A Tag <body> deve estar posicionada dentro da Tag <html>, imediatamente após o fechamento da Tag <head> (Após </head>).
<html>
<head>
<title>Título da Página</title>
</head><body>
</html>Corpo da Página HTML
</body>Tags de Estilo
Tag B: Coloca um texto em Negrito (Bold). No exemplo abaixo, apenas a palavra "Denecir" ficará em Negrito:
<b>Denecir</b> da Silva Pereira
Tag I: Coloca um texto em Itálico (Italic). No exemplo abaixo, apenas a palavra "Silva" ficará em Itálico:
Denecir da <i>Silva</i> Pereira
Tag U: Sublinha um texto (Underline). No exemplo abaixo, apenas a palavra "Pereira" ficará Sublinhada:
Denecir da Silva <u>Pereira</u>
Tag P: Define o início e o fim de um Parágrafo. Veja o exemplo abaixo:
<p>Denecir da Silva Pereira</p>
Salvando uma Página HTML
Vamos praticar, abra o Bloco de Notas e digite o Código Fonte Abaixo:

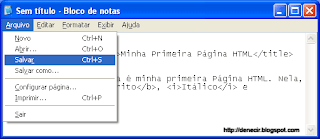
Salve o documento acima com a extensão ".html". Para isso, clique no menu Arquivo, e depois em Salvar no Bloco de Notas.

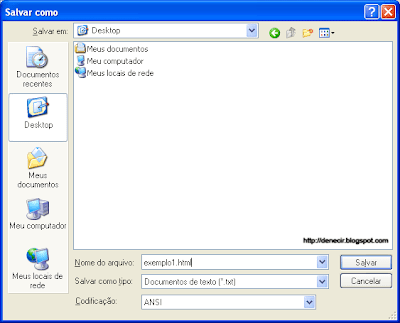
Salve o arquivo na Área de Trabalho (Desktop) com o nome "exemplo1.html".

Depois, acesse sua Área de Trabalho e dê um clique duplo no arquivo que você acabou de criar: "exemplo1.html". Pronto, sua página será exibida conforme abaixo:

Editando uma Página HTML
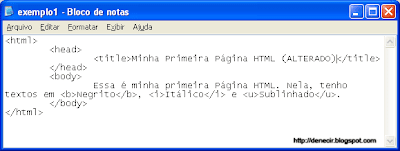
É simples editar uma Página HTML, para isso, basta acessar o código fonte da mesma. Acesse sua Área de Trabalho, clique com o botão direito do mouse sobre o ícone "exemplo1.html", aponte para Abrir com e, por fim, clique em Bloco de Notas.

Para o exemplo, altere o Título da Página (entre <title> e </title>) de "Minha Primeira Página HTML" para "Minha Primeira Página HTML (ALTERADA)".

Salve as alterações feitas no Código Fonte clicando no menu Arquivo e depois em Salvar.
Pronto, para visualizar as alterações, abra sua Página HTML dando um clique duplo em "exemplo1.html" na Área de Trabalho ou, caso a mesma já esteja aberta, clique sobre o Botão de Janela na Barra de Tarefas do Windows e pressione a tecla "F5" para a atualizar a página.
Observe o resultado:

Dicas
Para finalizar o Post, seguem algumas dicas importantes:
- Suas páginas HTML podem ser salvas tanto com a extensão ".html" quanto com a ".htm", ou seja, se você tivesse salvo arquivo do exemplo anterior com o nome "exemplo1.htm", o resultado seria o mesmo;
- A Linguagem HTML NÃO diferencia Tags escritas com letras maiúsculas ou minúsculas. Por exemplo, os dois códigos fontes abaixo dariam o mesmo resultado:
<html>
<head>
<title>Título da Página</title>
</head><body>
</html><p>Essa é minha primeira Página HTML. Nela, tenho textos em <b>Negrito</b>, <i>Itálico</i> e <u>Sublinhado</u>.</p>
</body>Tags Maiúsculas:
<HTML>
<HEAD>
<TITLE>Título da Página</TITLE>
</HEAD><BODY>
</HTML><P>Essa é minha primeira Página HTML. Nela, tenho textos em <B>Negrito</B>, <I>Itálico</I> e <U>Sublinhado</U>.</P>
</BODY>- Você NÃO precisa fazer Quebras de Linha (Pressionar Enter) nem indentações (recuos) no Código Fonte. Faço isso pois acho que o código fica bem mais claro (apesar de ficar maior) mas, se eu não fizesse, os resultados seriam os mesmos. Para entender melhor, observe o código abaixo, ele retorna o mesmo resultado que os dois códigos anteriores:
<html><head><title>Título da Página</title></head><body><p>Essa é minha primeira Página HTML. Nela, tenho textos em <b>Negrito</b>, <i>Itálico</i> e <u>Sublinhado</u>.</p></body></html>




Olá Denecir
ResponderExcluirmeu nome e Luiz Felipe e sou irmão Da Lucimar Amiga da Rosane. MInha irmã me passou o link do blog e resolvi conferir.
Gostei muito de suas dicas vou continuar acessando.
Abç ByLipe :)
ola meu nome é Miguel.....gostaria de saber se para colocar uma imagem em portal com um nivel de acesso permitido para edição é necessario que essa pagina ou portal tenha sido feito nesse computador?
ResponderExcluirporque eu pretendo incerir imagens no portal do governo do meu pais....com as tags nao consigo la chegar....?
Olá Miguel,
ResponderExcluirDeixa eu ver se entendi. Você quer saber se para adicionar fotos em um site, ele precisa estar no seu computador. Certo?
Então, normalmente quando escrevemos um site, os arquivos html, de imagens, animações em flash, etc. Ficam gravados em nosso computador local.
Depois que tudo esta pronto e funcionando na nossa máquina, nós contratamos uma empresa para fazer a hospedagem desses arquivos e assim, colocar o site no ar. Essa transferência é feita através de um protocolo chamado FTP que explicarei aqui no blog. Depois disso, qualquer pessoa poderá acessar seu site. Entendeu?
No caso, você quer colocar uma imagem em um site que não é seu, certo?
Então, isso não é possível pois o servidor que hospeda esse site impede que outras pessoas alterem, adicionem e excluam arquivos. Portanto, isso não é possível (a menos que você consiga invadir o servidor).
Nota: Existem sites que permitem que nós possamos fazer UPLOAD (jogar arquivos no servidor). Mas pelo que eu entendi, isso não é o caso.
Isso responde sua pergunta? Se não, pode perguntar a vontade.
Mudando de assunto, de que país você é?
Forte Abraço!
Muito didático a sua metodologia de passar o conhecimento. Entretanto, me enrolei um pouquinho quando fui ver o código no navegador: Fazendo exatamente como esta nas dica, no lugar dos acentos, aparece uns caracteres estranhos, tipos "A, ^, ~, ! @, etc" como resolver isso?
ResponderExcluirCaramba, só vi agora esse comentário! Desculpa mesmo!
ExcluirIsso provavelmente porque seu editor de textos deve estar considerando um conjunto de caracteres (charset) fora do padrão. Existem duas formas de resolver. Uma delas é adicionando uma META tag na seção HEAD do seu documento HTML:
meta http-equiv="Content-type" content="text/html; charset=utf-8"
Outra, seria utilizando as chamadas entidades HTML (é assim que eu faço). por exemplo:
A palavra: árvore
Eu escrevo assim: árvore
A palavra: órgão
Eu escrevo assim: órgão
Repare que as palavras com acento e cedilha eu substituo por entidades.
Veja a tabela de entidades:
http://wiki.locaweb.com.br/pt-br/C%C3%B3digos_HTML_para_caracteres_acentuados
Espero ter ajudado! Abraço!
Este comentário foi removido pelo autor.
ResponderExcluirOlá!
ResponderExcluirSou iniciante em HTML5 e achei suas explicações muito bacana, e há tempo que vinha buscando informações na internet e não encontrava um artigo assim bem explicativo, principalmente para quem está iniciando na linguagem.
Gostaria de tirar uma grande dúvida... fazendo o desenvolvimento do programa e depois (salvando os documentos HTML no HD) como posso visualizar e saber qual é o código fonte do programa? sei que o código fonte é pequeno, mas há muitas informações na internet que confundem a gente... desculpe minha ignorância, sou autodidata, mas entusiasta da informática e estudo em casa. Só posso saber o código fonte após o programa terminado e como salvo no HD?
Muito obrigado, e show de bola teu Blog! vou acompanhar pois vi que suas explicações são fera!
Abraços!
André.
Oi André! Obrigado por escrever no meu blog!
ExcluirVamos lá, para ver o código fonte de uma página qualquer, existem diversas formas, mas a que mais uso é a seguinte: posiciono o cursor do mouse em uma área vazia da página, clico com o botão direito e escolho a opção "Exibir código-fonte" ou "Page Source" (Se o navegador estiver em inglês).
Com relação a como gravar o código-fonte, conforme os exemplos acima, escrevemos os comandos HTML em um editor de textos (no exemplo usei o Bloco de Notas do Windows) e salvamos no HD. Só então, ao abrir esse documento, vemos a página em si. O Navegador (ou browser) lê o código fonte, traduz e exibe a página com base nos comandos HTML.
Outro detalhe importante é que nem sempre você vai conseguir ler o código fonte completo de qualquer página da internet. Em programas escritos em linguagens como ASP, PHP, etc isso não é possível. Nesses casos, o código fonte completo é escrito, salvo e executado no Servidor. Isso quer dizer que quando você acessa uma página dessas, o programa lê os comando escritos em PHP por exemplo e "cospe" apenas HTML.
Isso é importante principalmente por segurança, uma vez que nesses programas em vários casos escrevemos senhas de acesso ao banco de dados por exemplo. Com certeza, não queremos que os usuários possam acessar essa informação.
Explico isso melhor nesse link:
http://denecir.blogspot.com.br/2010/09/introducao-php.html
Espero ter ajudado! Abraço!
Ótimo post, me ajudou muito :)
ResponderExcluirOi eu descobri este teu site no google pesquisando sobre noções básicas em html, eu fiz igualzinho no teu exemplo pra fazer minha primeira página, mas não consegui salvar em html no bloco de notas, porque não aparece a opção de html, o que eu faço pra salvar, ai não aparece igual a tua, aparece no mesmo bloco de notas rs..
ResponderExcluirOlá Amor Eterno,
ResponderExcluirVocê deve estar procurando a opção HTML na caixa salvar como tipo que não existe.
Na verdade, você apenas tem que escrever o nome do arquivo com a terminação .html na caixa nome do arquivo e salvar.
Exemplo: pagina.html
Só isso. Se não conseguir, é só falar!
Fica com Deus!
Este comentário foi removido pelo autor.
ResponderExcluir